Rotation
Rotate
Rotates a shape the amount specified by the angle parameter. This function accounts for angleMode, so angles can be entered in either RADIANS or DEGREES.
Objects are always rotated around their relative position to the origin and positive numbers rotate objects in a clockwise direction. Transformations apply to everything that happens after and subsequent calls to the function accumulates the effect. For example, calling rotate(HALF_PI) and then rotate(HALF_PI) is the same as rotate(PI). All transformations are reset when draw() begins again.
Degrees and Radians
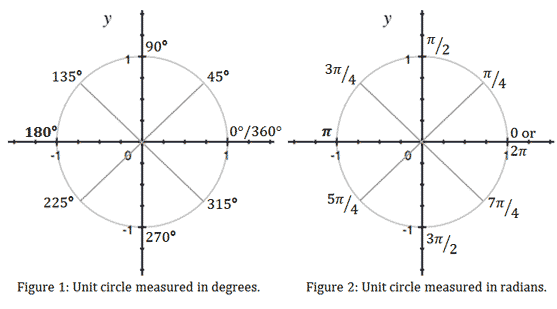
A quick aside: when talking about rotation we are talking about moving around a circle. There are two systems of measurement that we can use - Degrees and Radians. In the image below, you can see how these two are related. For degrees, the measurements go from 0 - 360. In radians, the measurements go from 0 - 2π.

www.wyzant.com/resources/lessons/math/trigonometry/converting-radians-to-degrees
TAKE NOTE In the image above, the radians/degrees increase as you rotate counterclockwise. As with all drawing in p5.js, the y-axis is mirrored across the x-axis. This means that when we are drawing, increasing the radians/degrees rotates you in the clockwise direction. e.g. a rotation of π/90º will put you at the bottom of the circle.
By default, p5.js uses radians. You can change this with the command angleMode(MODE) where MODE can be either DEGREES or RADIANS. You can also use negative angles to go counterclockwise around the circle. e.g. -π/4 == 7π/4. -90º == 270º
Relative position to the origin
In p5.js, by default the origin is at (0,0). We’ll see how to change that in just a bit, but for now let’s see what we can do. Let’s say we want to make a arch of circles. How might we do that? We’ll need to:
- set an angle or rotation
- draw our ellipse
- increase our angle of rotation
- repeat
This is good, but what if we want to change the origin?